Just a few years ago, digital accessibility was often overlooked or treated as an afterthought. Today, however, it’s a must-have for crafting an inclusive user experience that makes every visitor feel welcome and valued.
Web accessibility is essential for ensuring that everyone can comfortably navigate, interact with, and gain from the web. The brands we’ll look at have done more than simply meet requirements – they’ve created inclusive digital spaces by seamlessly integrating accessible features, like alternative text for images, smooth keyboard navigation, and WCAG-compliant design choices.
Analyzing and learning from these web accessibility examples will help you make your customer experience better for everyone.
Why Website Accessibility Matters for User Experience and Compliance
Website accessibility goes beyond simply adhering to WCAG compliance standards; it directly impacts user experience and is fundamental to inclusivity. By implementing accessible features, businesses ensure that individuals with disabilities have equal access to information and services.
Accessibility also improves usability for all users, enhances brand loyalty, and reduces legal risks under regulations like the European Accessibility Act. Prioritizing digital accessibility not only broadens the reach of websites but also demonstrates a brand’s commitment to social responsibility.
Key Features of a User-Friendly & Accessible Website
Accessible websites typically incorporate high-contrast visuals, adjustable text sizes, screen reader compatibility, and easily navigable content. These features support a wide range of needs, enabling people with visual, auditory, motor, or cognitive disabilities to experience the content fully.
To make a website accessible to all, several core elements must be in place. These include:
- Keyboard navigation. Accessible websites should be fully navigable using a keyboard without relying on a mouse. This feature is essential for users who utilize screen readers or other assistive devices.
- Clear and consistent layouts. Consistent layouts allow users to anticipate where information will appear, making navigation more intuitive.
- Alt Text for images and media. Providing descriptive text for images and multimedia content ensures that users with visual impairments can understand the full content.
- High contrast and adjustable text sizes. High contrast improves readability for users with visual impairments, and adjustable text sizes allow users to customize views for their needs.
- Accessible forms and labels. Properly labeled fields and easy-to-navigate forms are crucial for users with cognitive disabilities, making processes like sign-ups and checkouts accessible.
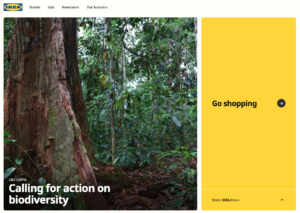
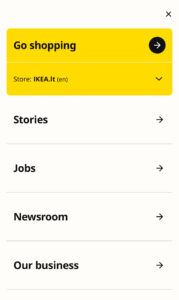
1. IKEA: High-Contrast Visuals & Mobile-Friendly Accessibility

Just like IKEA furniture, designed with everyone in mind, IKEA’s site features high-contrast visuals and text resizing options to make reading easier for users with low vision. This thoughtful design ensures that all users can easily navigate and shop for their favorite home essentials.
But accessibility doesn’t stop there! IKEA’s website is fully optimized for mobile devices, allowing users to explore and purchase items on the go – whether lounging at home or out and about. By aligning with the European Accessibility Act, IKEA demonstrates its commitment to inclusivity, ensuring that everyone can find the perfect piece to complete their space.

With a consistent navigation structure and clear layouts, IKEA makes it simple for users to predict where to find information. This ease of use not only enhances the shopping experience but also fosters loyalty among users who appreciate the brand’s inclusive approach.
2. BBC: Audio Descriptions and Custom Accessibility Toolkit
Known for delivering quality programming, the BBC sets a high standard for accessibility with its robust accessibility features and inclusive content strategies.
Offering both closed captions and audio descriptions for its extensive video library, the BBC ensures that content is accessible to users who are deaf or hard of hearing. These accessibility tools enhance the user experience for a diverse audience and fulfill a critical need in digital accessibility.
Additionally, the BBC has developed a unique internal accessibility toolkit to help maintain website accessibility best practices across its platforms. This toolkit is used by its design and development teams, ensuring that all updates or new features meet strict accessibility guidelines. The BBC also provides a detailed help section for users who may need assistance customizing their viewing experience, which further supports its goal of inclusive content delivery.

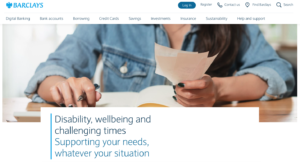
3. Barclays: Accessible Online Banking with Keyboard Navigation

Barclays has positioned itself as a leader in accessible online banking, demonstrating a strong commitment to inclusivity with features designed to enhance user experience for all.
The company stands out in accessible online banking by incorporating extensive keyboard navigation, high-contrast text, and adjustable font sizes. These features enable visually impaired users to interact with their digital banking services smoothly. Barclays also allows users to adjust text size and color contrast, ensuring that all visual elements are easy to read across devices.
Barclays has invested in making complex banking processes accessible by providing descriptive labels on forms, which is essential for users with cognitive disabilities. This commitment to accessibility reinforces Barclays’ brand as a leader in inclusive websites, going beyond basic compliance to offer real value for all users.
4. Eventbrite: Clear Labeling and Alternative Text for Event Access
Eventbrite is committed to making live experiences accessible to everyone, and its platform reflects that mission with a user-centric design that emphasizes clear labeling and alternative text. This approach makes it easier for screen reader users to navigate and understand content, showcasing the importance of accessible websites in providing equal access for all.
The platform has thoughtfully designed its search and ticketing features with accessibility in mind, ensuring that visually impaired users can smoothly navigate from event discovery to checkout. By providing meaningful labels and structured navigation, Eventbrite enables users to book events independently.
Eventbrite’s commitment to accessibility is evident in its continuous improvement process, with dedicated teams monitoring and updating features to meet WCAG standards. The platform also offers a user guide to help those unfamiliar with accessibility settings customize their experience further, making it truly inclusive.
5. Vox Media: Inclusive Design and Robust Accessibility Features
Known for its innovative approach to digital media, Vox ensures that all users can access its rich library of articles, videos, and podcasts. The website includes features such as alt text for images and clear, well-structured layouts that enhance navigation for screen reader users. This attention to detail helps create a more inclusive experience for everyone.
Vox Media goes beyond just meeting compliance standards; it embodies a philosophy that values the voice and participation of all audiences. By implementing accessible design principles, the brand allows users to engage deeply with its content, whether they’re exploring complex news stories or enjoying cultural commentary. Their design team continuously evaluates and updates the website, ensuring that it adheres to the latest website accessibility best practices.
Furthermore, Vox Media actively seeks feedback from users, allowing them to refine their accessibility features based on real-world experiences. This user-centric approach reflects the brand’s dedication to making its platforms welcoming and navigable for all, highlighting the importance of listening to the audience.
Benefits of Digital Accessibility & Accessible Design
Prioritizing accessibility can bring substantial, long-term advantages for businesses and organizations. Here are some of the key benefits:
- Wider audience reach. Accessible websites allow more people to engage with your content, including individuals with disabilities, elderly users, and those with temporary impairments, broadening your potential audience and customer base.
- Improved usability. Accessibility features such as keyboard navigation, clear text, and high-contrast visuals make websites easier to navigate for all users, enhancing overall user satisfaction and engagement.
- Enhanced SEO. Many accessibility best practices, such as alt text for images and structured content, align with SEO strategies, helping websites rank higher in search engine results and attracting more organic traffic.
- Compliance & reduced legal risks. Meeting accessibility standards like WCAG compliance and the European Accessibility Act compliance helps businesses avoid potential legal issues, protecting them from fines or lawsuits related to non-compliance.
- Positive brand image. Embracing accessible design demonstrates a commitment to inclusivity and social responsibility, which can strengthen brand loyalty and appeal to consumers who prioritize ethical practices.
- Increased conversions. With streamlined navigation and accessible forms, users are more likely to complete desired actions, such as purchases or sign-ups, leading to higher conversion rates and business growth.
By adopting accessible design, businesses not only meet legal requirements but also create a welcoming digital environment that supports diverse needs, ultimately enhancing user experience and strengthening brand reputation.
Ready to Make Your Website More Accessible?
After discovering how these five brands are nailing web accessibility, we bet you are excited to boost your own website’s inclusivity and make a positive impact! Web accessibility examples like those from IKEA, BBC, Barclays, Eventbrite, and Vox Media show that it’s possible to create an inviting digital space for everyone.
Check your site’s accessibility with Kloosive accessibility checker, or schedule a consultation with us to learn how we can help your website become more inclusive and meet all necessary standards.
Read more about our solutions on our website.